
⇧
bloggerのおすすめテンプレートをダウンロード
ダウンロードページへ移動して画面右上の アイコンを押すと
【QooQ by blog-designing (version.01)】.xml ファイルをダウンロード出来ます
 |
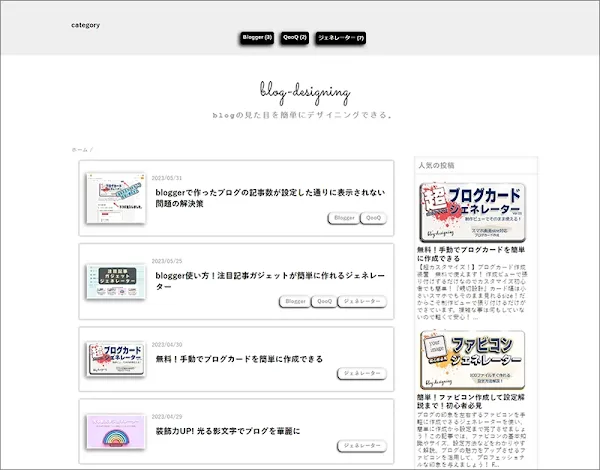
| テンプレート見本画像(PCトップ サンプルページ) |
Download方法
テンプレートを利用される方へ
🔴【必須】「テーマ」▶️「モバイルの設定」▶️「デスクトップ」を選択して下さい。
.webp)
★この設定をデスクトップにしておかないとおかしな挙動になったりするかもなので確認をお願いします。このテンプレートは自動で画面のサイズに合わせて調整されるようになっています。(レスポンシブ対応デザイン、スマホ対応)
テンプレートの設定方法
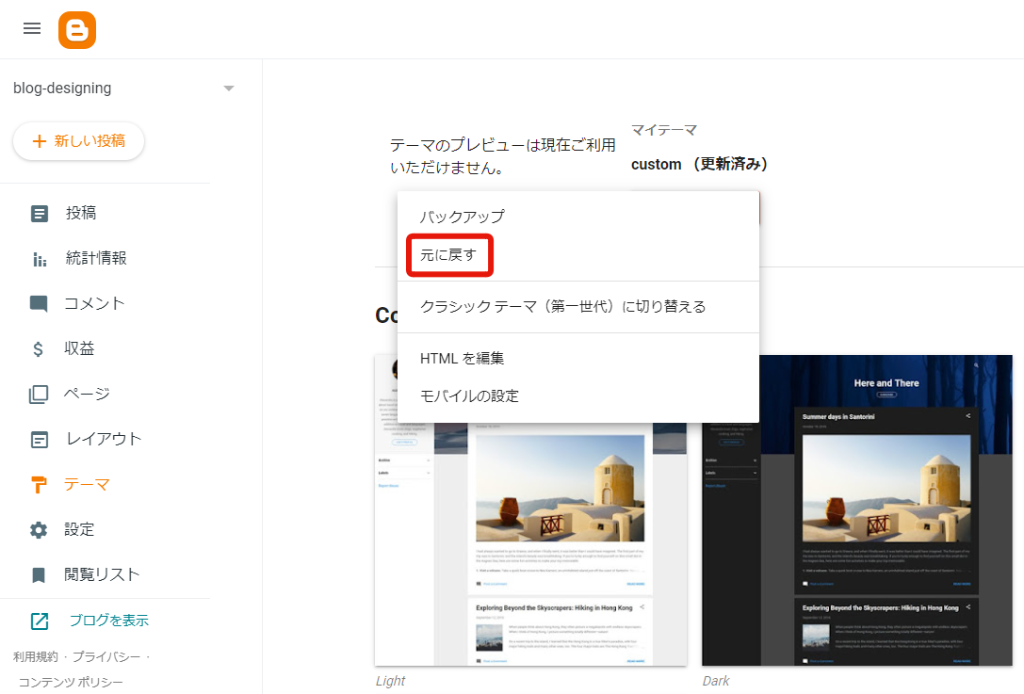
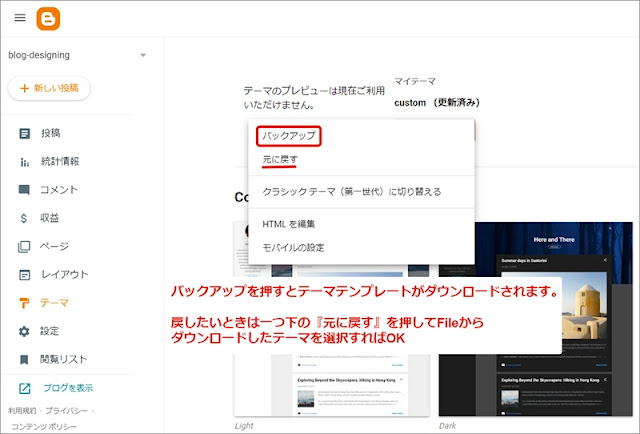
🔴【 bloggerの管理画面】▶️「テーマ」▶️「右の▼を押す」▶️「元に戻す」▶️「モバイル機器の場合はダウンロードされたファイルから、PCの場合はダウンロードファイルから【QooQ by blog-designing(version.01)】」を選択して下さい。

関連記事の表示について
【設定】デフォルトでは関連記事を表示するモードに設定してあります。記事の最後の下部に下の画像のように表示されます。

【規約】テンプレートは再配布OKですが、 テンプレートの販売は禁止です。
テンプレートの最大の追加や変更ポイント
『テーマデザイナー大幅に追加変更』『自動目次機能』『下線ボタンマーカー機能追加』
『カテゴリー自動化(投稿記事ラベル使用)』
「使用限定はされますが画像が浮くCSSをテンプレートに追加」
「オリジナルテンプレートからのdocument.write() の使用を変更したので安心」
「トップページサムネイルと関連記事の表示を丸から四角に変更」
「SNSシェアボタン上部の表示は消しました、ボタン文字変更しました。」
「トップページ部分とその上のナビゲーションの部分にガジェットを追加できるように変更」
「トップページblogタイトルと説明文が、中央に来るように変更」
表示速度テスト
パソコン
今回再配布するテンプレート『QooQ by blog-designing【version.01】』は、
🔴文字数14、225文字 画像32枚の記事ページで上記テストを実地しました。
計測環境によりますが上記画像の通りでとても良い結果になりました。
QooQオリジナルのダウンロードページでの速度表示テストの条件は、
(文字数1187文字、画像3枚の記事ページで下記2つの速度テストを実施。)
と記載がありました、その結果 「モバイル:87点」「パソコン:100点」です。
条件もオリジナルの配布テーマよりも上で、コードもカスタマイズかなりしていますが、
合格の良い速度でできたと思いますので安心して使用していただけると思います。
速度は条件により変わるみたいですが、それでも参考にはなると思いますのでご覧ください
なぜかモバイルはオリジナルのダウンロードFileより速度がでていますが環境や条件の違いかもです
テンプレート仕様一覧(オリジナル テンプレートから)
【日本語対応】【SEO最適化】【表示速度最適化】【レスポンシブデザイン】【 2カラムデザイン】【テーマデザイナー】【 降りたたみメニュー】【アドセンス広告貼り付け】
(詳しくはQooQオリジナルダウンロードサイトをご覧ください)
当たり前の事ですがオリジナルのQooQの良い仕様をそのままにしてあります
テンプレートのカスタマイズ、再配布の理由
Blogger公式のデフォルトテンプレートを使用する代わりに、すでにカスタマイズされたテンプレートを探しました。友人から海外のテンプレートは日本語でないため使いにくいという意見を聞き、日本語のテンプレートを探すことにしました。その結果、「日本語テンプレートQooQ」を見つけ、それを使用することにしました。
QooQのテンプレートのカスタマイズ方法を知って、テンプレートをカスタマイズすることが楽しくなり、自分自身でテンプレートを作成し、それを他の人に配布することを考えました。そして、テーマを一から自作しようと思ったのですが、QooQが再配布を許可していることを知り、自分がカスタマイズしたQooQのテンプレートを配布することに決めました。
QooQ by blog-designing【version.01】の詳細
bloggerに最初から備わっている機能、テーマデザイナーの詳細設定の項目だけ使う事ができます。
使い方でも説明しましたが、下記の設定でお願いします。
【必須】「テーマ」▶️「モバイルの設定」▶️「デスクトップ」を選択して下さい。
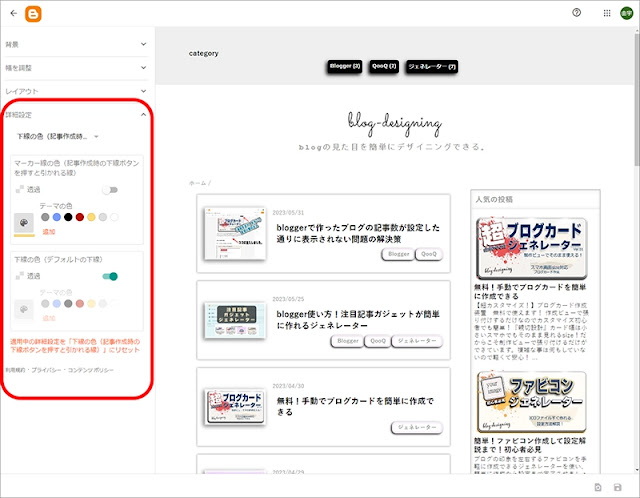
テーマデザイナーの詳細設定で、できる事は「下線の色変更・下線マーカー色の変更」「一部のみフォント・size・太字・斜体・色等の変更」「各種背景色の変更」「枠線の色変更」「影の色変更」「記事見出しの背景や線や影の色変更」
▐ 下線マーカー機能▐(テーマデザイナーで設定可能!)
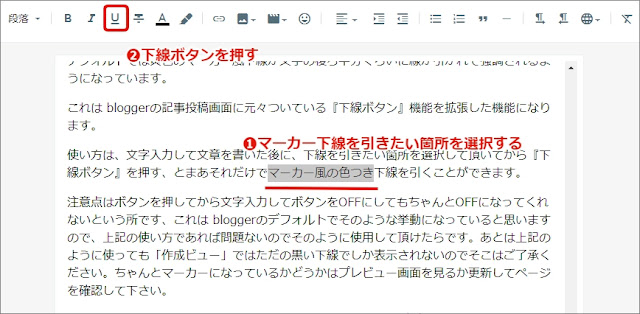
デフォルトでは黄色のマーカー風下線が文字の後ろ半分ぐらいに線が引かれて強調されるようになっています。
これは bloggerの記事投稿画面に元々ついている『下線ボタン』機能を拡張した機能になります。
使い方は、文字入力して文章を書いた後に、下線を引きたい箇所を選択して頂いてから『下線ボタン』を押す、とまあそれだけでマーカー風の色つき下線を引くことができます。
注意点は「作成ビュー」ではただの黒い下線でしか表示されないのでそこはご了承ください。ちゃんとマーカーになっているかどうかはプレビュー画面を見るか更新してページを確認して下さい。
作った本人ですがとても良いと思っているのは、なんとテーマデザイナーで自由に色を変更できる点と、使いたくない人は元々の下線のスタイルに戻すこともワンタッチでできる点です、両方同時に文字に表示させることもできます、ですので人によって好きな色やスタイルにできる所があるので楽しいし楽かなと思っています。
▐ 自動目次表示機能▐ (テーマデザイナーで設定可能!)
記事最初のh2見出しの上部に自動で目次が表示されます。h2、h3、h4の目次を段階で作成して表示してくれます。
よくある目次機能ですが、最初からテンプレートに入れておいた方が便利かなと思いデフォルトでは目次が出るようにしてあります。
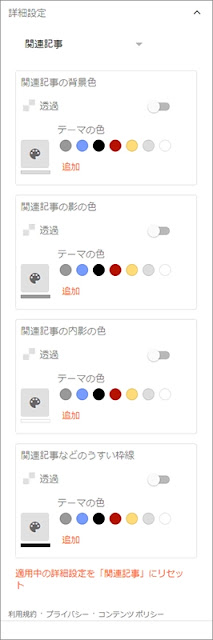
🔴テーマデザイナーで見た目の変更可能!
変更できるのは、背景色、枠線の色、外影の色、内影の色です。
テーマのHTML編集からじゃないと変更はできない事もあるのですが、項目の頭部分の箇条書きの画像も変更できます。ちょっとややこしいですが変更したい人は変更できます。もちろん表示を消す事もできますできる人に限りますが以下で説明します。
![]() https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIuH_ABiJsE7zMSKjTVSWx-T98skMQHu6weM10Ksy5jYGfgMcK0ngxXafLmJKjlI_nT_j7rr7-pF0yYOK4BaFneFg6fdRhU7dv199L8JJQ8OY3-l5tY10gQv-eGhiuZZROpWFyHlERaSB4e0Tht9FV9Pu0PmtFpPfqKWOS1nG_Jl3v2US_PZ1TuTXP/s16/favicon%20white16x16.webp
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIuH_ABiJsE7zMSKjTVSWx-T98skMQHu6weM10Ksy5jYGfgMcK0ngxXafLmJKjlI_nT_j7rr7-pF0yYOK4BaFneFg6fdRhU7dv199L8JJQ8OY3-l5tY10gQv-eGhiuZZROpWFyHlERaSB4e0Tht9FV9Pu0PmtFpPfqKWOS1nG_Jl3v2US_PZ1TuTXP/s16/favicon%20white16x16.webp
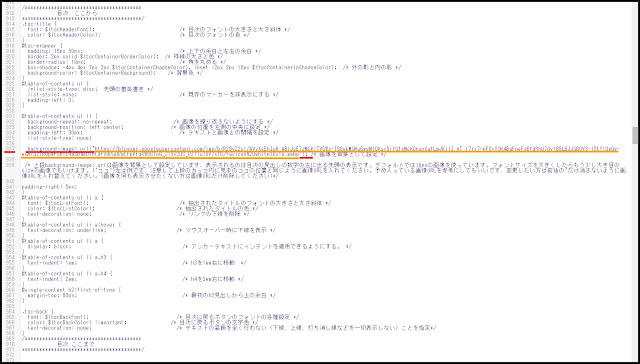
現在使用している箇条書き画像と画像URL
🔴箇条書き画像の変更の仕方画像つき解説
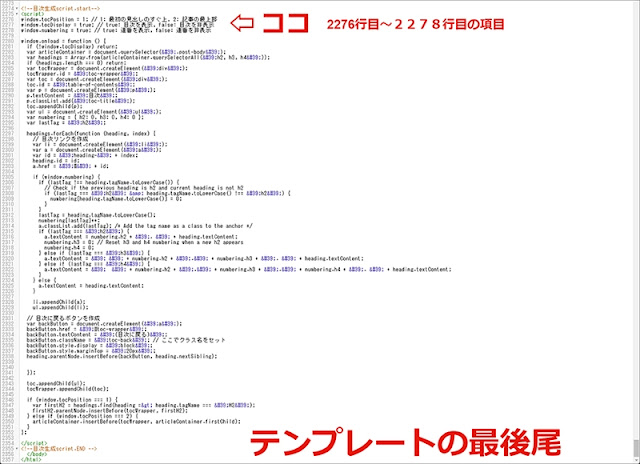
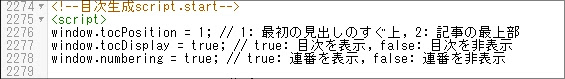
目次を非表示にしたり、目次の出現する位置を変更したい方は、それも設定する事ができるようにはしてありますので、画像も含めて説明をさせていただきます。
background-image: url(' ~~~ ');の中のURLを消してもらい
background-image: url(' '); ⇦この状態にして保存したらOK
▐ カテゴリー自動表示機能▐
blogの一番上のナビゲーションバーに「カテゴリー」が表示されるようにしました。
使い方はブログの投稿記事を書くビューの右に「投稿の設定」の下のラベルの設定の所でラベルを設定すると自動で表示されるというとっても便利な機能です。
初心者の人で良くわからない人やめんどくさがりの人や楽したい人にはとっても嬉しい機能だと思います。
この機能は bloggerに元々備わっているガジェット機能のラベルを改造して作ってあります。
テーマデザイナーで配色や影の設定等個性豊かに表現できると思いますので触ってみてください。
▐ 限定ホバー機能▐
これはとっても限定的なのですが、いちをCSSに追加の記述をしてあるのでここに書かせていただきます、カーソルが当たると少し大きくなって前に出てくるようなカード型のコンテナBOX等の設定をしてあります。なんのこっちゃと思うかもしれませんがわかる人だけ限定の説明です;class名は「.card」になってます。
実は僕が他の記事で『ブログカードジェネレーター』という、デザインを好みに設定して作成が簡単にできるという機能で作成したリンク付きblogカードを、このテンプレートで使用すると、カーソルを当てると浮くという仕様にしてあります。
実際の作成したカードです、よかったら記事を見て使ってみてください。
⇩
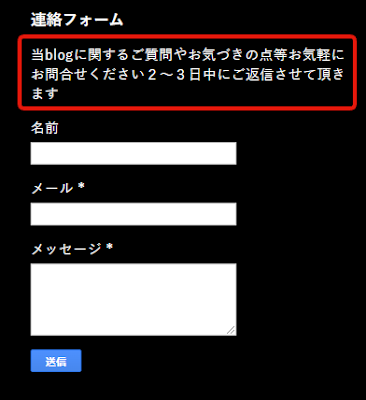
▐ 問い合わせフォームについて▐
問い合わせフォームはBlogger純正のガジェットの問い合わせフォームをフッターに設定してあります。
さらに➕で!おすすめ機能【注目記事ガジェット】
★この注目記事ガジェット機能は、ブログのトップページ部分に固定でおすすめしたい記事を常に表示させることができる機能です。
POINT❶:テンプレートのHTML自体を編集するのではなく、カスタムガジェットを使用することによって、非常に手軽に設定できる事!初心者の方にも慣れている方でも楽なはずです。
POINT❷:ジェネレーターで作成するので、手軽に作り直しできる事!
POINT❸:パソコン表示は横4記事、スマホやモバイル表示は2段表示で上2記事下2記事で表示される事!
POINT❹:1記事から設定できて、5記事、6記事と増やせる事!ブログ中央から順番に横に配置される設定になっています。
POINT❺:ガジェットなのでトップページ部分だけではなく、ナビゲーション部分に移動させる事もできる事!トップページのタイトルの上部に動かす等少しの移動ならできます。しかしサイドバーやフッターには向いてないです。
こちらもオススメ
まとめ
この bloggerテンプレートをさらにカスタマイズして楽しんで頂いたりしたら幸いです。
テンプレートのHTMLにはコードの隣にコメントがめっちゃ入れてあります、ほとんどが僕の覚え書きと、何を変更したり追加したのかを判るようにしようと思ってコメントを記載していたのですが、書いてあったり書いてなかったりするような所があるのでご了承ください。


512x.webp)






%E8%A7%A3%E8%AA%AC%E7%94%BB%E5%83%8F.webp)
QooQ%20by%20blog-designing%20%20%E3%80%90version.01%E3%80%91.webp)
QooQ%20by%20blog-designing%20%20%E3%80%90version.01%E3%80%91.webp)





%E7%94%BB%E5%83%8F.webp)
512x.webp)


.png)
0 件のコメント:
コメントを投稿