.png)
bloggerにWebP形式の画像を使用しても、勝手にPNGとして扱われてしまいます。
Google推奨のWebP形式なのにGoogle bloggerでそのまま使えないという事です。
【解決】
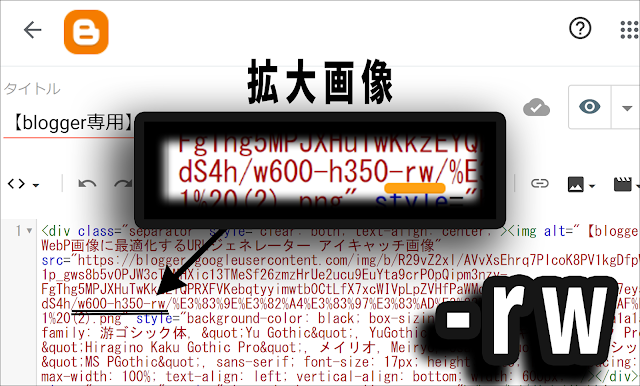
bloggerは画像URLの指定の箇所に(-rw)を付け加える事によって、その画像の形式がWebP形式に変換するようになっていますので、それを利用しました。
【利用手順】
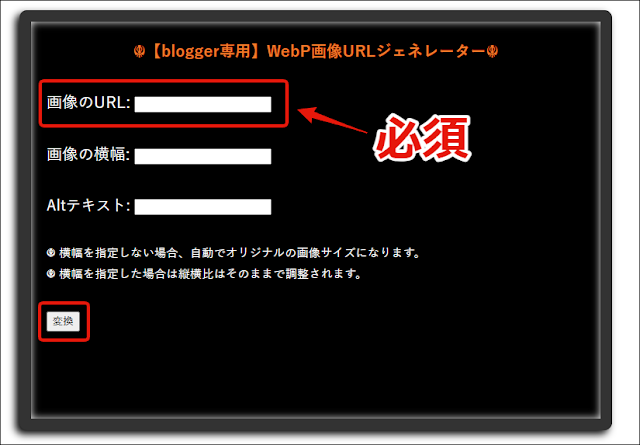
🔴まずジェネレーターに使用する画像URLは、一度記事にアップしたURLを使用しないとできませんので、通常通りに記事に画像をアップし、その画像URLをコピーして使います。
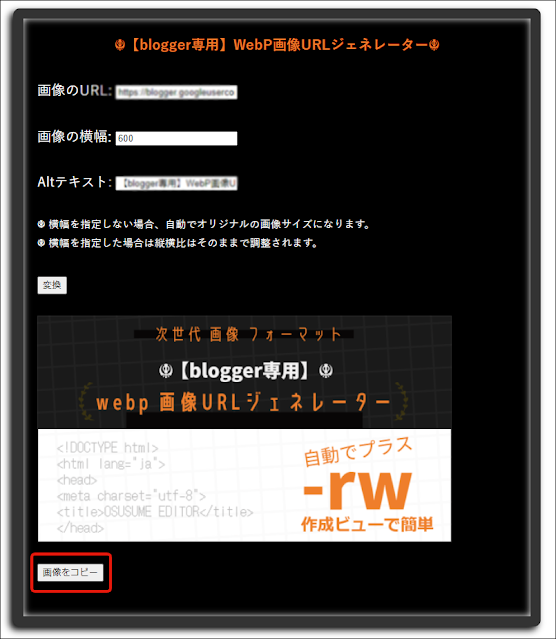
🔴ジェネレーターで変換後、画像をコピーボタンでコピーして、記事の作成ビューに張り付け、元々アップした画像を削除して入れ替えるような形になります。
【注意点】
変換された画像を記事に張り付けた後に、Googleブロガー(Blogger)の「画像サイズ変更機能」を使用すると画像のURLが自動的に変更され、それにより一部のURLパラメータ(この場合は-rw)が削除されますので注意してください。
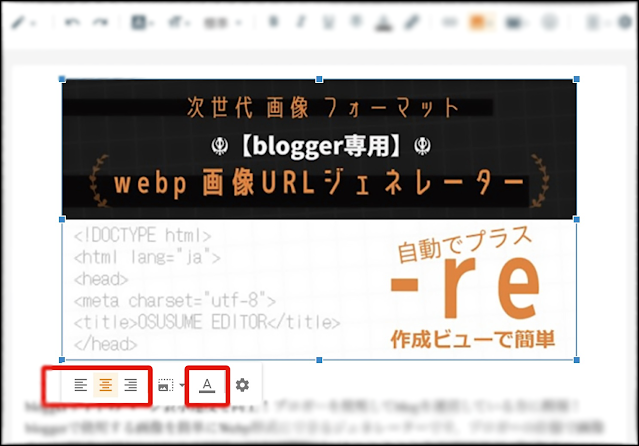
🔴あらかじめ貼り付けたいsizeで画像を変換してから張り付ければ問題ないのでそのように使用して頂けたらです。同様に Alt属性も先にテキストを入力してから生成すればOKです。positionもあらかじめ「中央揃え」にしてから画像を張り付ければいいと思います。
・画像のポジションを「左、中央、右」にする機能
・画像の下部分のテキストを設定する機能
WebP画像とは何か
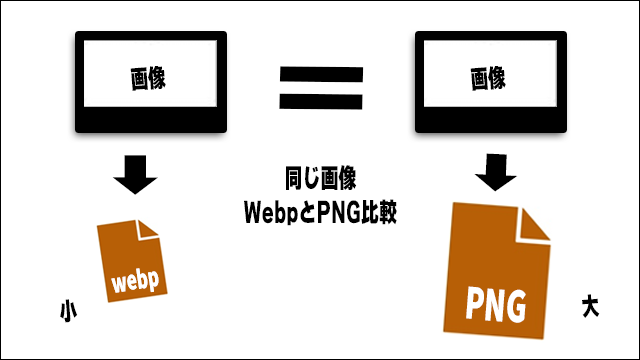
WebPという言葉を聞いたことがありますか?これはGoogleが開発した画像フォーマットで、JPEGやPNGなどの従来のフォーマットよりも優れた圧縮効率を持っています。つまり、同じ画質であればファイルサイズが小さくなるのでとても良いのです。
ブログを表示されやすくする、記事を表示される速度を速めたい等に有効です!
BloggerでのWebP画像の使用についての問題
しかし、前述した通りで大きな問題が一つあります。
Bloggerを使っていると、アップロードしたWebP画像が自動的にPNG形式に変換されてしまうことがあるので、これではWebPをせっかく使っても無駄になってしまいます。
GoogleのブログサービスのBloggerなのにできないんです;
頼むよBlogger~って思いますよね。
WebP画像とページ表示速度の関係
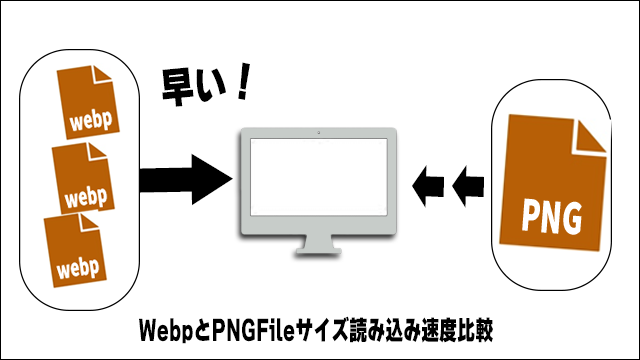
画像のファイルサイズが小さいと、その画像をダウンロードするのに必要なデータ量が少なくなリページの表示速度が上がります。
これがどうして表示される速度を向上させるのかというと、一般的にウェブページの表示速度はそのページに含まれるデータの量に大きく影響を受けるからです。
WebP画像を使用することでページのデータ量を抑えて、結果的に表示速度を向上させることができるという仕組みです。
BloggerのWebpを使う問題点回避
しかし、前述の通り、BloggerでWebP画像を使うと、自動的にPNG形式に変換されてしまうという問題があります。この問題を解決するためには、画像をアップロードした後、画像URLの特定の箇所に(ーrw)という記述を追加することで、 bloggerがwebp画像として扱うことになり画像データが小さくなるので表示速度がアップするという、ちょっとまわりくどい回避策が今のところ有効になります。
「Webp画像に最適化するURLジェネレーター」の紹介
「WebP画像に最適化するURLジェネレーター」をご紹介します。これは、あなたがアップロードした画像をWebP形式で最適化し、Bloggerが自動的にPNG形式に変換するのを防ぐツールです。
すでに上記で説明した通りですが、サイトやブログの表示される速度を早くするには画像のファイルサイズや形式はとっても重要な事みたいです。SEO対策にもなるみたいですので活用してみてくださいませ。
Blogger専用ではない前作の『Webp変換ジェネレーター』も良かったらどうぞ
Touch⇩
【blogger専用】ジェネレーターの使用方法
使い方は非常に簡単。まず、アップロードしたい画像をこのジェネレーターにドラッグ&ドロップします。すると、その画像に対応するWebP形式のURLが生成されます。これをコピーしてBloggerの記事作成画面(作成ビュー)に貼り付けるだけ。これであなたの画像はWebP形式としてアップロードされ、ページの表示速度向上に寄与します。
【blogger専用】ジェネレーターの使用イメージ
具体的な使用例では、画像1枚のファイルサイズが100KBから1MBまでのファイルサイズの画像を使用して、ブログ記事には15枚の画像を使用したとして、これらを全てPNG形式でアップロードすると、ページのデータ量は約10MBになったとします。しかし、これらの画像を「WebP画像に最適化するURLジェネレーター」を使ってWebP形式に変換しアップロードすると、ページのデータ量は約3MBになります。これは表示速度の大幅な向上につながります。
こんなイメージです、あくまでもイメージですが、全ての記事の画像に適用したらそれは大きな削減になってくるでしょうね。
(Fileサイズが最初から低い画像に関しては変化ありません)
まとめ
2. BloggerでのWebP画像の使用についての問題
3. WebP画像とページ表示速度の関係
4. BloggerのWebpを使う問題点回避
5. 「Webp画像に最適化するURLジェネレーター」の紹介
6. 【blogger専用】ジェネレーターの使用方法
と解説させて頂きました。
WebP画像の使用は、ブログの表示速度を向上させる効果的な手段です。しかし、BloggerでWebP画像を使うには特定の操作が必要でした。それを解決するのが「WebP画像に最適化するURLジェネレーター」です。このツールを活用することで、ブログの表示速度を効率的に向上させ、より多くの読者に快適に閲覧してもらうことが可能になります。ぜひ、このツールを活用して、あなたのブログを作成しやすくし、さらに素晴らしいものにしましょう。
【余談】
Bloggerは無料ブログサービスで強制広告もなく!アフィリエイト広告もOK!基本的な検索エンジン最適化もしてあり、スマホも対応で日本語もOK、(google adsense)アドセンスの審査もそのままできて、しかもServerのメンテナンスやセキュリティもBloggerがやってくれてなので、ブログを始め る初心者はすぐに使えるという利点はありますが、マニアックな自由度が高すぎてデザインを変更したりカスタマイズするには難易度が高いと思いますってまあ僕も初心者ですが;
そうはいっても無料でとてもいいサービスのBloggerだと思います。
日本でははてなブログとかワードプレスのが人気なのですよね?
僕としてはGoogleがやっているブログサービスなのでアドセンス等で収益化される人、商用利用の人にとってもいいんじゃないのかな?っとも思うのですが、
Google+というサービスがなくなったという事が過去にあったのでBloggerも怪しいという見解の方も多々いらっしゃるみたいですが、
Bloggerもなくなるとなったら事前に告知してデータの移行等の時間も十分に取るはずなのでそこまで心配する事なのかな?とも思いますが、
Bloggerに直接アップした写真や画像はリンク切れてしまうので大変かもですが、記事の内容はHTMLで全てコピーして貼り付けていけばいいのでそこまで大変とは思いませんけどね~ドメインさえ取ってたら大丈夫かなと思います。
Googleドメインでドメイン取得しているのでそれがなくなったらとか色々考えてしまいますねw
まあそれも移行できるので大丈夫なんでしょうという事でまだまだBloggerを楽しんでいこうと思っています。
様々なBloggerのブログサービスを考えています。 他のジェネレーターが気になる方は、詳しくは僕の他のブログ記事をご覧ください。
こちらのジェネレーターも是非一緒にお使いいただけたらです。


512x.webp)











.png)
1280x720.webp)
こんにちは。
返信削除早速便利そうなツールを作られたようですね(^^)
ところで、いくつかご指摘したいことが…アイキャッチ画像や本文内、「-re」となっていますが、「-rw」の間違いですね(^^;
ジェネレータは変換後にちゃんと「-rw」が付与されていますが、「画像をコピー」しても ALT 属性しかコピーされないみたいですのでご確認を。
ふじやんさん!コメントありがとうございます~
削除まだ誰も見ていないだろうという感じでblog作っているので僕ビックリしました!見て頂いていて感謝です~
「-re」になってましたかw
すいません、ちょいちょいそうゆう記入の間違いも気づかないものですからご指摘ありがたいです!
ふじやんさんのアドバイスのおかげでなんとか作成できましたほんと助かりました、また何かありましたらよろしくお願いします。
失礼しました。私勘違いしていたようで、作成モードで Ctrl+V でちゃんと画像が貼り付けられました。
返信削除ふじやんさん!確認して頂きありがとうです~いあ~僕もまだblog編集している途中なのですが、誰も見ないだろうと公開しちゃったもんですからこちらのほうこそすいません;
削除何度も何度もコードをやり直して公開設定で記事の更新しまくっていたので、まだ中途半端で説明も明確じゃないときだったかもなのでこちらこそすいません;(今だに途中ですが;)
「作成ビュー」で張り付けないとできないという、できる人だからこそやらない事だと思うので逆にややこしくてすみません
まだもしかしたらバグとか不備とかあるかもしれませんのでご意見助かりましたありがとうございます。