Favicon generator
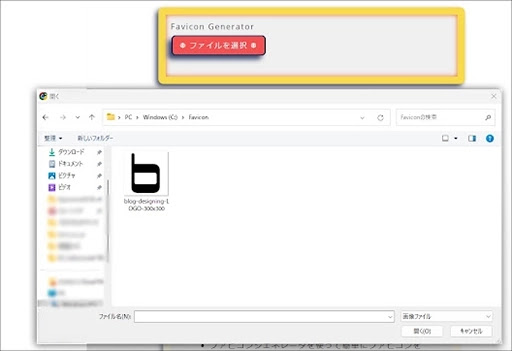
Favicon Generator
使い方 & 設定方法(Blogger & WordPress) 画像で解説
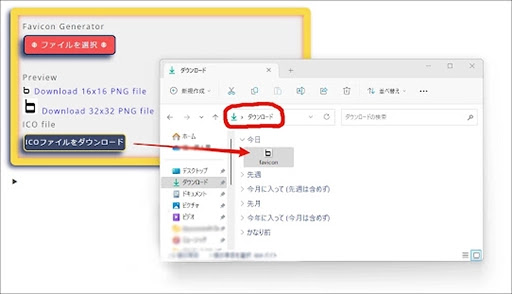
❷.『ICOファイルダウンロード』ボタンを押す。
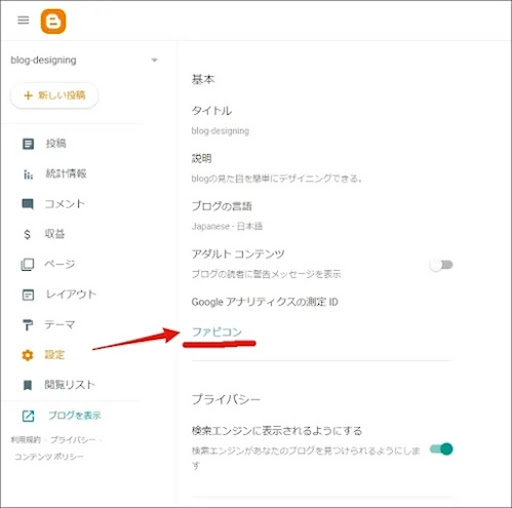
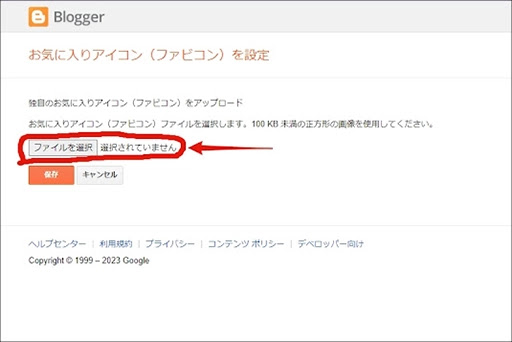
❸.Bloggerでの設定➩ファビコン➩ファイル選択➩保存ボタンを押す。 以上
faviconとは?ファビコンの基本知識
Faviconとは?
faviconとは?
ファビコンとは、webサイトのタブやブックマークに表示される小さなアイコンのこと。
ファビコンとは、下に 表示され た画像などの事です。
sizeは?
16x16ピクセル、32x32ピクセル、48x48ピクセルなどの正方形の画像が昔から一般的みたいですが、最近は512×512等のsizeもOKのようです。
★★★
| サイズ | 用途 |
|---|---|
| 16px × 16px | Edge、Chrome、Firefox、Safari等のブラウザタブ用 |
| 24px × 24px | Internet Explorer 9のピン留め機能用 |
| 32px × 32px | ブックマークバーに表示されるアイコン用 |
| 48px × 48px | Windowsデスクトップにおけるホーム画面サイトアイコン用 |
| 64px × 64px | 高解像度Windowsデバイス向けサイトアイコン用 |
| 96px × 96px | Google TV向けサイトアイコン用 |
| 128px × 128px | Chromeウェブストアアプリのアイコン用 |
| 180px × 180px | iPhone、iPad、Android等のスマートフォン・タブレットのホーム画面アイコン用 |
| 192px × 192px | Android Chromeブラウザのホーム画面アイコン用 |
| 256px × 256px | Windows 10のスタートメニューアイコン用 |
| 512px × 512px | macOSのSafariのピン留めタブ用やウェブアプリマニフェスト用 |
File形式は?
.gif .png .ico が使用できます。
.icoファイルじゃないと表示されないブラウザーもあるみたいなので、無難に.icoファイルをオススメしているのでジェネレーターを使って作成してください。
当ジェネレーターの.icoファイルに内包されるsizeは16px×16pxと24px×24pxと 32px×32pxの3sizeになりますのでファイルサイズは軽いです。
ファビコンの重要性、設定メリット
- ブランド認知: ユーザーが認識しやすい、ブランディング効果の向上
- ユーザーエクスペリエンスの向上: ユーザーが見つけやすい。
- 信頼性の向上: ユーザーは信頼感を持ちやすくなる。
- SEO(検索エンジン最適化)への寄与: ファビコンは、検索エンジン最適化(SEO)にも影響を与えることがあり信頼性のあるものとして評価し、検索結果の順位に影響を与える可能性があります。
★ファビコンはウェブサイトにとって重要な要素でもあるので、適切な設定と使用が推奨されています。
ファビコン設定後の注意点
1. キャッシュのクリア:設定が反映されない場合、ブラウザのキャッシュを削除してください。
2. ブラウザ再起動:変更が適用されない場合は、ブラウザを再起動してみてください。
簡単に作成できる無料のアイコンweb サイトの紹介
以下は,商用利用OK,クレジット表記も不要のサイト紹介です。
手軽に利用できるので、こだわりがないのであればとっても良いです。
ICOOON MONO
______________
FLAT ICON DESIGN
______________
Material Icons
https://fonts.google.com/icons
______________
Icon-rainbow
https://free-icon-rainbow.com/
______________
まとめ
・ジェネレーター本体(ファビコン制作)
と解説させて頂きました。


512x.webp)







![[ファビコンの設定] 保存ボタンを押す 図解5参考写真 [ファビコンの設定] 保存ボタンを押す 図解5参考写真](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4s7DxsBLbL_PYybGskFBKlBcIUQmFjAFuB05HNOSLHdmwGZ5Trf4IUI-vQJAwoYi2mUcpVQaz1oo-ElhxNUFAX7KE6YuXobzcOwDbOAVm9wEo2wLidMCopts8C5p9CISnm3qLUrDdUQYP2dFknHnLxiTYbVc-GwsvONkFfZZRjPaxgRAWkDO0WncH/w539-h352/%5B%E3%83%95%E3%82%A1%E3%83%93%E3%82%B3%E3%83%B3%E3%81%AE%E8%A8%AD%E5%AE%9A%5D%E3%80%80%E4%BF%9D%E5%AD%98%E3%83%9C%E3%82%BF%E3%83%B3%E3%82%92%E6%8A%BC%E3%81%99%E3%80%80%E5%9B%B3%E8%A7%A3%EF%BC%95%E5%8F%82%E8%80%83%E5%86%99%E7%9C%9F.webp)
%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6%E3%83%BC%E3%82%BF%E3%83%96%20%E8%A6%8B%E6%9C%AC%E7%94%BB%E5%83%8F.webp)


0 件のコメント:
コメントを投稿