この記事はBloggerの日本語テーマQooQのトップページの記事数が設定より少なく表示される問題とその解決策について解説しています。表示の設定をしたのに少なく表示される?分かった事はBloggerの仕様によるものでした、簡単な事でしたので詳しく解説します。Bloggerを使用している方でこの問題にお困りの方は是非ご覧ください。
設定より少なく表示される問題の原因はこれ!
なぜ設定した記事数より少なく表示されるのか本当の原因!
問題の原因は1MB制限ではなく、記事のimgタグ(画像)の数によるBloggerの制限の為でした。
メインページ(通常はブログの最新の投稿を表示するページ)で表示される記事は、ブログ全体!全ての投稿が持つimgタグ(画像)の合計が50個以上の場合、記事は1つだけ表示されます。
一方、imgタグ(画像)の合計が49個以下の場合、その範囲内の記事数プラス1つが表示されます、だから2記事だけ表示さるという事ですね。
記事のimgタグとは?(画像)でいいですよね?
画像の事であってます。
ややこしいですよね「imgタグ」とか言われても、簡単に言ったら画像の事だと思ってくれたらそれでOK
難しい説明すると、HTMLで画像を表示するために使用されるタグの事です;
この問題を解決するための対策
bloggerもオススメしている解決方法!
今回解決するために紹介した方法は、 blogger Helpのプロダクトエキスパートからも推薦されている方法です。
いちをblogger内のhelpでも最善の策ですと言っているので、安心して大丈夫のようです。
表示が早くなる!画像の圧縮も重要
画像や動画のsizeはやはり大きいので小さくするのはとても重要です。
bloggerのブログサービスを考えるよね?
今回の問題みたいな事って bloggerにはあるのですよね;
設定でトップページの表示件数を指定できるのにも関わらず、今回の問題でちゃんと表示されない?! bloggerはどうして知ってるはずなのに?
設定する時点で注意書きするとか、そもそもそんな事にならないようにサービスを作るとか、普通にそう思うのですけどね。
このようなユーザービィリティの問題は bloggerを使う初心者には特に厳しいですよね、解決策を自分で見つけ出さなければいけないですからね。
それでも bloggerはオススメ?!
Bloggerが引き続き推奨される理由はいくつかあります。
Googleのプロダクト:BloggerはGoogleの製品なので、Googleアカウントを持っていれば簡単にブログを開始することができます。また、Googleの他の製品との互換性も高いです。
無料で利用可能:Bloggerは完全に無料で利用できます。サーバーやドメインを購入する必要はありません。また、無料でも広告が全く表示されない特徴がありますこれはほんとに凄いと思います。
独自ドメインの使用:Bloggerでは無料で独自のドメインを使用することができます。これはプロフェッショナルなブログを運営する際に重要な機能です。Googleドメインでカスタムドメインを設定画面から簡単に契約取得する事も出来ます。しかも上限なくblogページを作成する事が出来ます。これによってテストブログ等を簡単に作成できるのでとても便利です。
広告の収益化:設定画面に最初からアドセンスの審査を進められる項目があるので、Google AdSenseと統合しやすくて、広告から収益を得ることが他に比べたらやりやすい事。
テンプレートとカスタマイズ:Bloggerはさまざまなテンプレートを提供しており、HTMLとCSSを使って完全にカスタマイズすることも可能。自由度が高いのでできる人にとってはいいことです。
SEO対策:Googleの製品であるため、Bloggerは自動的に基本的なSEO最適化はされています。これにより、何もしなくても検索エンジンのランキングで優位に立ちやすい方ではあります。
メンテナンス&セキュリティ:BloggerはGoogleが管理しているため、サーバーのメンテナンスやセキュリティについて自分で気を使う必要がありません。また、Googleのセキュリティインフラストラクチャを利用しているので、ブログのセキュリティが高いレベルで保たれています。これにより、サイバー攻撃からあなたのブログを守ることが可能です。また、サービスのアップデートやセキュリティパッチの適用も自動的に行われるので、ブログ運営に集中することができます。
まとめ
・設定より少なく表示される問題の原因はこれ!
・なぜ設定した記事数より少なく表示されるのか本当の原因!
・記事のimgタグとは?(画像)でいいですよね?
・この問題を解決するための対策
・bloggerもオススメしている解決方法!
・表示が早くなる!画像の圧縮も重要
・bloggerのブログサービスを考えるよね?
・それでも bloggerはオススメ?!
と解説させて頂きました。
●今回Bloggerで設定した投稿数よりも少なく表示される問題について深掘りしました。
この現象の原因は、各投稿に含まれるimgタグの数によって制御されていることが判明しました。
具体的には、メインページにおけるimgタグの合計が50個以上の場合、1投稿のみが表示され、imgタグの合計が49個以下の場合はその範囲内の投稿記事とプラス1投稿が表示されるという仕様。
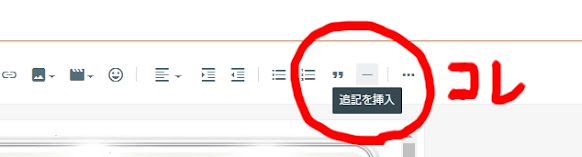
★この問題を解決するための対策として、Bloggerの公式推奨である「moreタグ」の使用、具体的には、投稿の中に`<!--more-->`を挿入することで、その後のコンテンツは読み込まれなくなり、表示される投稿数が増えるというものでした。
★さらに、表示速度を向上させるためには、画像の圧縮も重要です。多くの画像を使用するブログでは、画像のサイズを最小限に抑えることでページの読み込み速度を高めることができます。
★BloggerはGoogleのプロダクトであり、無料で使用でき、独自ドメインの使用や広告収益化が可能で、さまざまなテンプレートとカスタマイズが可能で、SEO対策が自動的に行われ、メンテナンスやセキュリティについてもGoogleが管理してくれます。
したがって、表示数の問題については、「moreタグ」の使用やimgタグの数を管理することで対処でき、その他の面ではBloggerが依然として高い価値を提供していると思います。
ですので、Bloggerは僕の中ではオススメのサービスの一つです。

カスタマイズしやすいおすすめのBloggerテンプレート紹介(日本語対応)
blogのカスタマイズやデザイニング情報、bloggerテンプレート「QooQ」をカスタマイズ再配布しています


512x.webp)



%E3%81%BE%E3%81%A7%E3%82%8F%E3%81%8B%E3%82%8A%E3%82%84%E3%81%99%E3%81%84%E7%94%BB%E5%83%8F.png)


.webp)
.png)
0 件のコメント:
コメントを投稿