【超カスタマイズ!】囲み枠作成装置 無料で使えます! 制作ビューで張り付けするだけなのでカスタマイズ初心者でも簡単!『親切設計』けっこう色々自由にできるので、自分のオリジナルの囲み枠を制作できて、使うのも便利で簡単!囲み枠幅は小さいスマホでもそのまま見れる『レスポンシブデザイン』
囲み枠制作ツール
項目設定
下の各項目へ囲み枠に表示させたい情報だけ編集してください。
カラーの設定は「カラーチャート」タッチか、コードを書き込む枠が横にありますので使いやすいほうで変更してください。
各種設定が終わりましたら、下の『☬囲み枠を作成☬』ボタンを押して下さい。
囲み枠ジェネレーター
❒
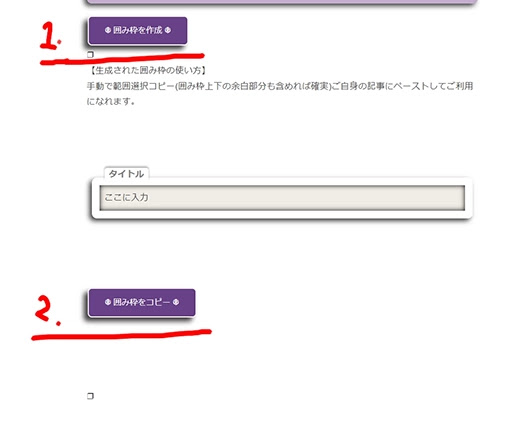
使い方 画像で解説
❶.『☬ 囲み枠を作成 ☬』ボタンを押す
❷.『囲み枠をコピー』ボタンを押して、コピーする。
❸.自身のブログ記事の貼り付けたい位置を選択しペーストする。 以上
実物の囲い枠になります。
⇩
※ 見本 ※
★見本の囲み枠になります。注意:そのまま改行すると囲い枠が分割されて下に表示されます。
↑このように上下で分割されます。
★つながって高さを広げるには?!
Windowsの場合、改行は【Shift+Enter】ですると、この囲い枠のように繋がって、上下の幅を広げられます。
★つながって高さを広げるには?!
Windowsの場合、改行は【Shift+Enter】ですると、この囲い枠のように繋がって、上下の幅を広げられます。
iPhoneやiPadの場合は、文章をほかで書いて、
それをコピーしてペーストすればできます。
囲み枠仕様説明
【主な特徴】
- ジェネレーターなので何度でも気軽に簡単にやり直しができる
- 自分の好きなカスタマイズができるのでオリジナル囲み枠が作れる
- 制作ビューでそのまま使えるのでわかりやすくて位置調整も簡単
- 制作ビューでそのまま使えるのはものすごく楽!
- ブログテーマのコードも記事のHTMLも触らないでいいのですごく楽
- google Blogger用で作りましたので他サービスでの動作は謎です、そこはごめんなさい。
【詳細説明】
★各種カスタマイズの設定のほとんどは実際にジェネレーターを操作して頂けたらわかると思いますので割愛しますが、複雑なところだけ説明します。
★『カラーチャート』と『カラーコード』機能は最後に設定したほうが優先されて適用されます。
カラーチャートをタッチして開いてもらうと、実は下部に項目を変更する上下の矢印部分があるのでそれをタッチしてもらうと、カラーコードも変更できるのですが、めっちゃわかりずらいので、カラーコードの設定枠を横に作りました。
💡カラーチャートのスポイト機能がとっても便利なので使う事をオススメです。
★『タイトル』のバックカラーは枠線の色と同じ色になります。
★google Blogger用で作成しましたので、その他のサービスでは動作確認は全くしていませんので、使えない事等ありましたらごめんなさい。
まとめ
要点 ・まとめ・
・ジェネレーターの使い方
・ジェネレーター本体(囲み枠制作)
・生成された囲み枠の使い方(画像付き)
・実際の囲み枠見本
・特徴と仕様説明と重要事項
と解説させて頂きました。
と解説させて頂きました。
【ジェネレーター制作での感想】
囲み枠を自分の記事で使おうと思って、色々やってみたのですが、『めんどくさ!』っとなって、簡単に自分好みの囲み枠を作るんだったら、もうジェネレーター作った方が自分としては楽だなと言う事で作ったんですが、けっこう苦労しました。
今回作った囲み枠ジェネレーターは【初号機】としているのは、【2号機】もつくるからです。
とりあえずこれだけ設定できたら相当できるだろうと思いとにかく完成になりました、だからといって手を抜いたとかでは無いです苦労はしましたけどね。
今までscriptを作ってもらったり改造したりした製品もけっこう扱ってきたこともあったのでそのときの経験が役にたってなんとかできてほっとしています。
作るにあたって、色々なサイトを参考にさせて頂きましたありがとうございます。
素晴らしいサイトばかりだったので自分としては恐縮です。
【お願い】
このジェネレーターを気に入ってくださった方で、紹介したいなと思われる方は、どうぞご自由に、こちらとしてもとても嬉しいです。
【展望】
この先はこの『初号機』のさらなるカスタマイズも考えています。
違うタイプの『2号機』も作成予定です。
【注意事項】
★このサイトで作成して使用した『囲み枠』でのトラブル等一切の責任を負えません苦情もうけつけませんので、ご自身の良識の判断にゆだねていますのでご了承ください。
最後までご覧いただきありがとうございます。
★オススメ
こちらのジェネレーターも是非一緒にお使いいただけたらです。
こちらのジェネレーターも是非一緒にお使いいただけたらです。
⇩


512x.webp)



.webp)
1280x720.webp)
0 件のコメント:
コメントを投稿