【超カスタマイズ!】ブログカード作成装置 無料で使えます!
作成ビューで張り付けするだけなのでカスタマイズ初心者でも簡単!『親切設計』カード幅は小さいスマホでもそのまま見れるsize!だからこそ制作ビューで張り付けるだけができています。複雑な事は何もしていないので軽くて安心! 『非レスポンシブデザイン』横幅300pxで固定
ブログカード作成ツール
項目設定
下の空欄へカードに表示させたい情報だけ「コピー/ペースト」や「手打ち」で書いてください。
各種設定が終わりましたら、下の『☬ブログカードを作成☬』ボタンを押して下さい。
ブログカードジェネレーター
❒
使い方 画像で解説
❶.『☬ ブログカードを作成 ☬』ボタンを押す
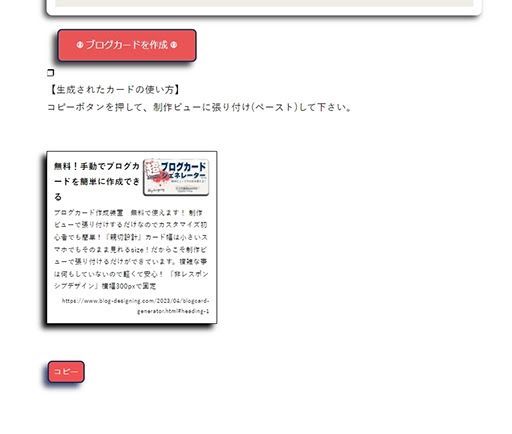
❷.コピーボタンを押して『作成ビュー』でペーストする。以上!
- 必ず作成ビューでペーストしてくださいね!
実物のブログカードになります。
⇩
ブログカード仕様説明
【主な特徴】
- 手動で設定するので余計な事をしていないのでとにかく軽い
- 自分の好きなカスタマイズができるのでオリジナルカードが作れる
- 作成ビューでそのまま使えるのでわかりやすくて位置調整も簡単
- 作成ビューでそのまま使えるのはものすごく楽!
- スマホ画面sizeを考えたカードなので気にせず使える
- ブログテーマのコードも記事のHTMLも触らないでいいのですごく楽
- google Blogger用で作りましたので他サービスでの動作は謎です、そこはごめんなさい。
【詳細説明】
★各種カスタマイズの設定のほとんどは実際にジェネレーターを操作して頂けたらわかると思いますので割愛しますが、複雑なところだけ説明します。
★『背景画像URL(参考幅300px)』機能はカードの背景画像を読み込ませて表示させれるという、自分でも使う人いるのかなと思いながらも付けた機能です;
カード幅が300pxで固定なのでそれ以上のsizeの画像だと、もちろんはみ出ますが、カード左上から画像が固定であとははみ出ますので、自身で画像sizeをあらかじめ調整してからご使用ください。文様や写真等を背景で透かして表示させるぐらいがいい使い方かなと個人的には思っています、文字と被ると見えずらくならないように使うか、文字を入れないで画像に文字を書いて使う等色々な使い方はできると思います。
★このジェネレーターは、各項目に手動で設定なので自動で情報を取得していないので相手方の記事に変更があると、カードの表示している情報が違ってきたりするのでそこは注意が必要です。
しかし外部からリアルタイムで取得して読み込まないのでめちゃくちゃ軽いです。
自分のblogの内部リンクでは全く問題なく使えます。
★google Blogger用で作成しましたので、その他のサービスでは動作確認は全くしていませんので、使えない事等ありましたらごめんなさい。
★カードホバー機能を使用したい方は、下記のコードをテンプレートのHTMLに追加してください。この説明でわからない方や難しいと思われる方は、僕の作ったテンプレートを使用すると、勝手に機能が使えますので良かったらどうぞ。
★
★
CSS
/*-------------------------------------
ブログカードジェネレーター用
ホバーエフェクトCSS
-------------------------------------*/
.card {
transition: all 0.3s ease;
}
.card:hover {
transform: scale(1.1);
box-shadow: none !important;
}
/*-------------------------------------
カードが浮く効果を追加
--------------------------------------*/
【重要事項】
invisible Link:見えないようにしているLinkをカードの右下に「.」で付けさせて頂いています。Link先はこのページになります。
カードを生成した際に「サイトURL」を入力しないで生成したときのカードのLink先になるようになっています。
無料で使える代わりに、リンクを付けさせて頂いていますのでご了承ください。
ご自身の「サイトURL」を入力してブログカードを使用するのには全く邪魔にならない仕様にしてあります、ブログカードのどこをタッチしても入力したURLに移動するようにしてあり、invisible Linkは付いてはいるものの付いている事もわからないようにしてありますので使いやすいはずです。
まとめ
要点 ・まとめ・
・ジェネレーターの使い方
・ジェネレーター本体(カード制作)
・生成されたカードの使い方(画像付き)
・実際のブログカード見本
・特徴と仕様説明と重要事項
と解説させて頂きました。
【ジェネレーター制作での感想】
最初は主に自分用にブログカードのコードを改造して使いだしたのですが、『めんどくさ!』っとなって、簡単にブログカードを好きなように作れて、気軽に使えるものはないかなという事で探したのですが、自分好みのカード制作サイトがなかったので、これはもう自作しようという事で作りました。
今までscriptを作ってもらったり改造したりした製品もけっこう扱ってきたこともあったのでそのときの経験が役にたってなんとかできてほっとしています。
作るにあたって、色々なサイトを参考にさせて頂きましたありがとうございます。
素晴らしいサイトばかりだったので自分としては恐縮です。
【お願い】
このジェネレーターを気に入ってくださった方で、紹介したいなと思われる方は、どうぞご自由に、こちらとしてもとても嬉しいです。
勿論このジェネレーターでこの記事のカードを作って紹介して頂いてもいいですし、他のカードでもいいのでお願いします。
【展望】
この先はさらなるカスタマイズも考えてはいます。
違うタイプの『ブログカード ジェネレーター』も作成予定です。
✔︎新機能『リンク先を新しいタブで開く』を追加しました(2023.4.5)
✔︎新機能『ホバーEffect』を制限付き追加しました(2023.5.24)
〔制限〕・僕の作ったブログテーマでは下記のCSSは予め記述してありますので何もする必要がなくカードにカーソルを当てると浮いた感じになります。
⇩
※当ブログで現在使用しているテーマ「QooQ list版」を改造したテーマ、
『QooQ by blog-designing』を再配布しています!
他のblogテーマを使用の方は、ホバーEffectを付けたい場合は下記のCSSをコピーして自身のblogテーマのCSSに追加してください。
CSS
/*-------------------------------------
ブログカードジェネレーター用
ホバーエフェクトCSS
-------------------------------------*/
.card {
transition: all 0.3s ease;
}
.card:hover {
transform: scale(1.1);
box-shadow: none !important;
}
/*-------------------------------------
カードが浮く効果を追加
--------------------------------------*/
【注意事項】
★このサイトで作成して使用した『ブログカード』でのトラブル等一切の責任を負えません、ご自身の良識の判断のもとで使用をお願いします。苦情やトラブルの問い合わせにはお答えできませんので予めご了承ください。
最後までご覧いただきありがとうございます。
★オススメ
こちらのジェネレーターも是非一緒にお使いいただけたらです。
⇩


512x.webp)


1280x720.webp)

.webp)

0 件のコメント:
コメントを投稿