bloggerの[HTML / JavaScript] ガジェットのコンテンツ部分に貼る注目記事コード
超簡単にbloggerのヘッダーやナビゲーション部分におすすめしたい記事の画像とタイトルを固定で表示できます!
★パソコンの場合、横4記事,画面が小さくなると横2記事縦2段の表示になってくれて便利です!
★生成したコードをガジェットに貼るだけでできるので簡単便利!
★作成するときにはプレビューで見た目を確認しながら作成できるので本当に便利!
★情報を入れるだけでできてしまうので初心者でもOK簡単に作り替えができるのがまた嬉しい所!!
▪️最大のポイントはガジェットにすることによって bloggerのテーマHTMLを開いて複雑な設定をしないでも出来る所です!カスタムガジェットを追加してコピーしたコードをペーストしたら出来ているという驚異的な簡素化が気持ちいいです。
bloggerのテンプレートのHTMLを改造する手間が省けるので、時間短縮になります。そして削除も変更もすぐにできるので、初心者の方やHTMLを触りたくない人にはもってこいです。
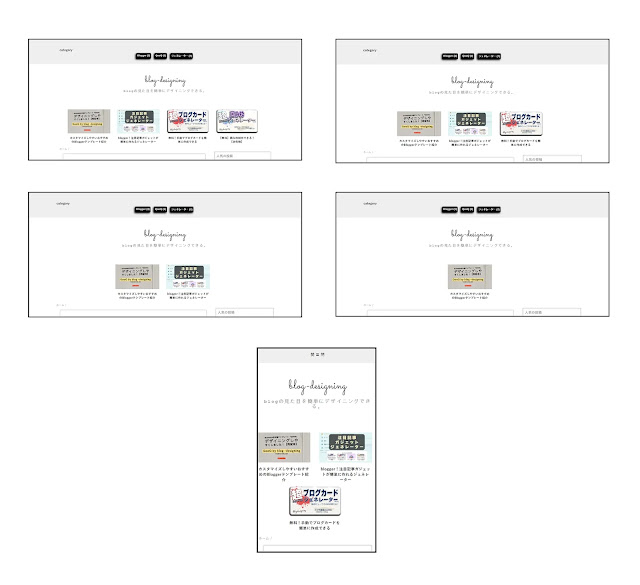
表示のされ方画像見本
ヘッダーのタイトル下に注目記事ガジェットを配置したときの
数による、表示のされ方の違いの見本です。
左上から4表示 ➡ 右上が3表示 ➡ 左下2表示 ➡ 右下1表示 ➡ 最後に下中央が、モバイルや画面が小さい時表示です。
中央から左右に広がって配置されるようにしてあります。
★このガジェットは4記事だけではなく、もっと記事数を増やすこともできます。その場合は4記事以上は下段に表示されるようになっています。
単純にガジェット数を増やすこともできます。
注意:サイドバーやフッターではおかしな表示になりますので使えません。
注目記事ガジェットジェネレーターの使用法解説
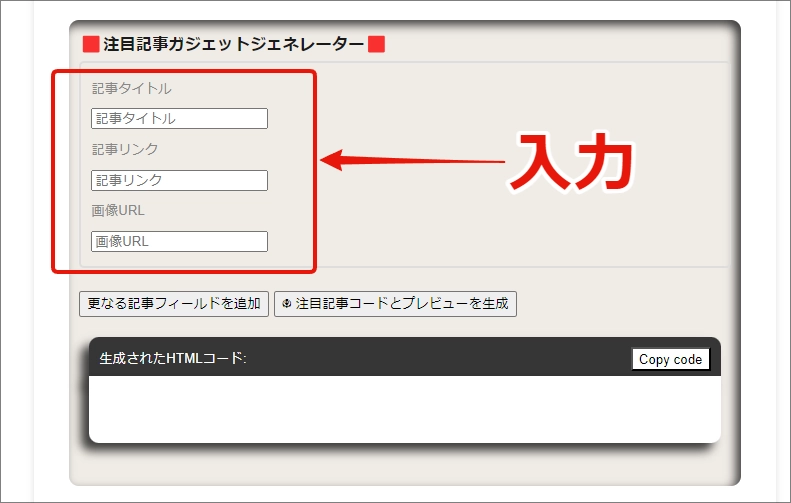
❶ 各項目の枠内に必要な情報を入力します。

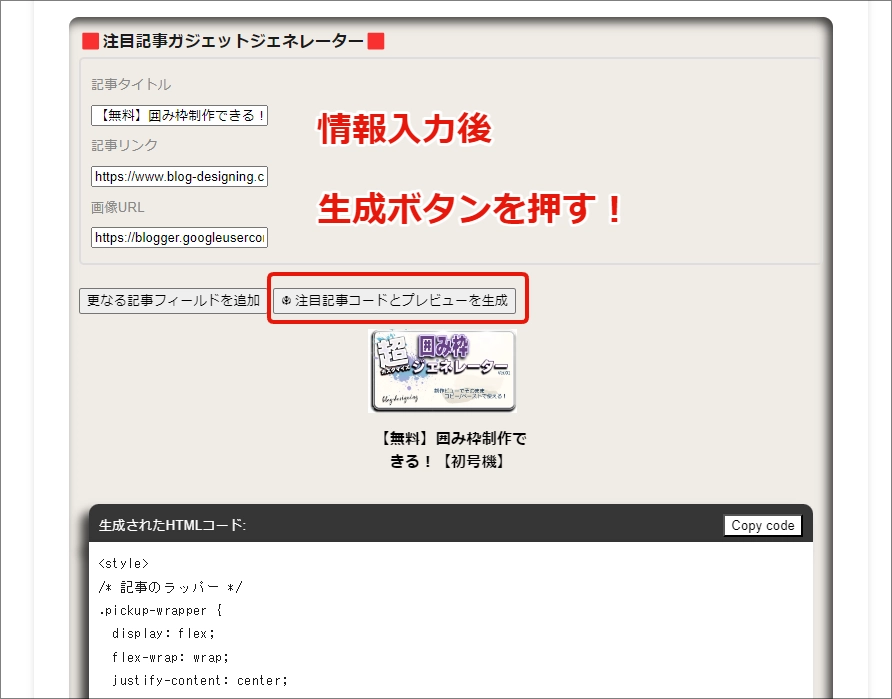
❷ 注目記事ガジェットジェネレーター使い方(入力後生成ボタン押す)解説画像
すぐ下に実際のプレビュー表示が出現し、さらにその下にHTMLコードも出現します。

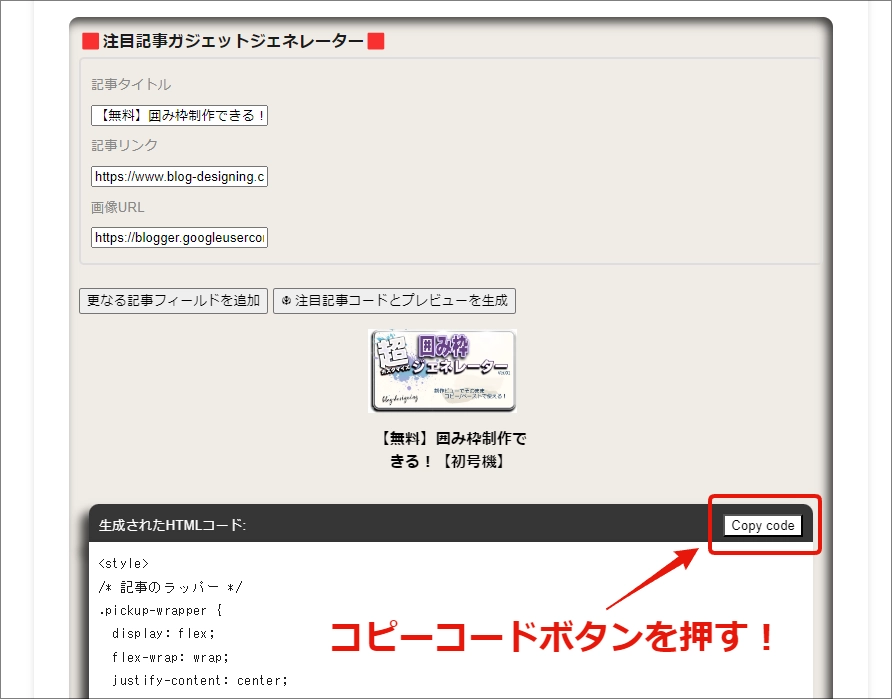
❸ 完成であれば、Copycodeボタン押してクリップボードにコピーします。

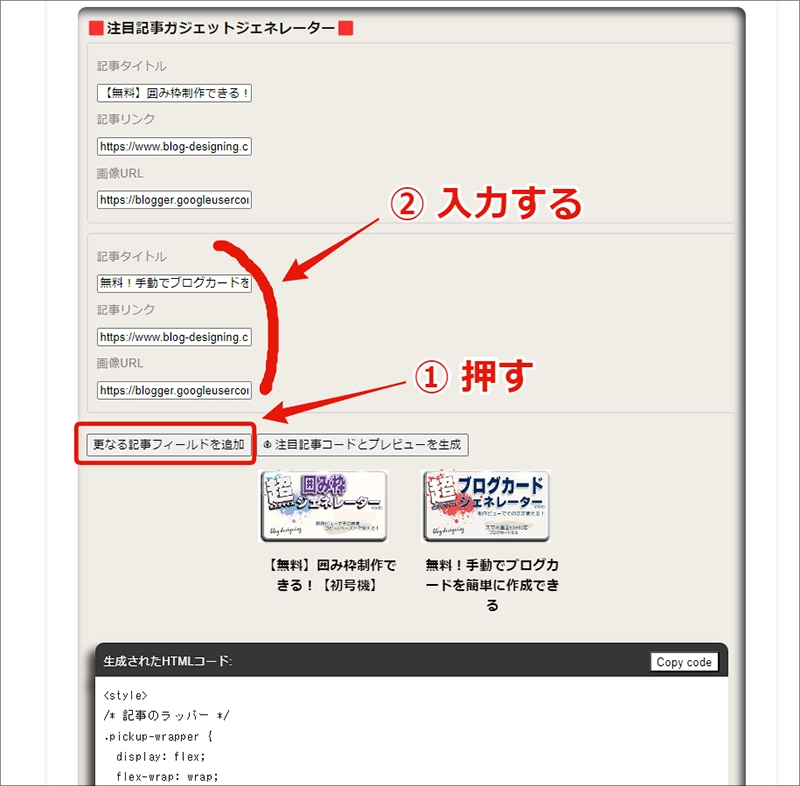
❹ 表示する画像を増やすには『更なる記事フィールドを追加』ボタンを押して、追加されたフィールドに情報を入力後『注目記事コードとプレビューを生成』ボタンを押す。

❺ あとは同じで増やしたい場合は上記を繰り返し、完成であれば『Copycode』ボタンを押して、生成されたHTMLコードをクリップボードにコピーした状態にして、そのままBloggerの設定に移ります。
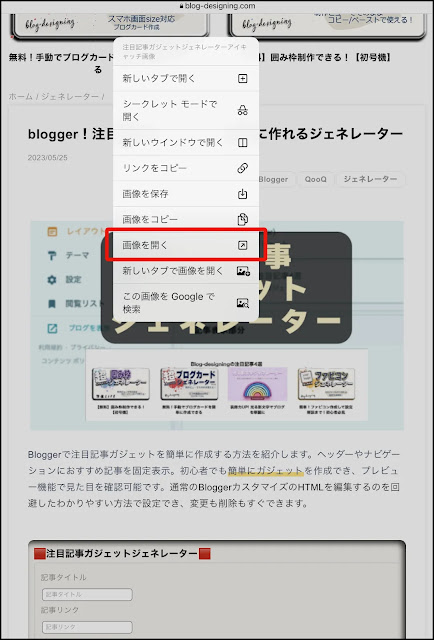
iPhoneやiPad等のモバイル機器で画像URLを取得するには!
注意:普通に画像を長押ししても「画像URLのコピー」はありません、取得の仕方があります。
🔴iPhoneやiPad等の画像URL取得方法
上の画像のように、まず「画像を長押し」すると表示されるタブの中の「画像を開く」ボタンを押す。
開いた画像ページのURL窓の右の「共有ボタン」を押すと、タブが表示されるのでそのなかにある『コピー』を押せば、画像URLがクリップボードにコピーされます。
あとはガジェットジェネレーターの「画像URL」の項目にペーストすればOKです。
blogger アプリ、注目記事ガジェット!bloggerでの設定方法
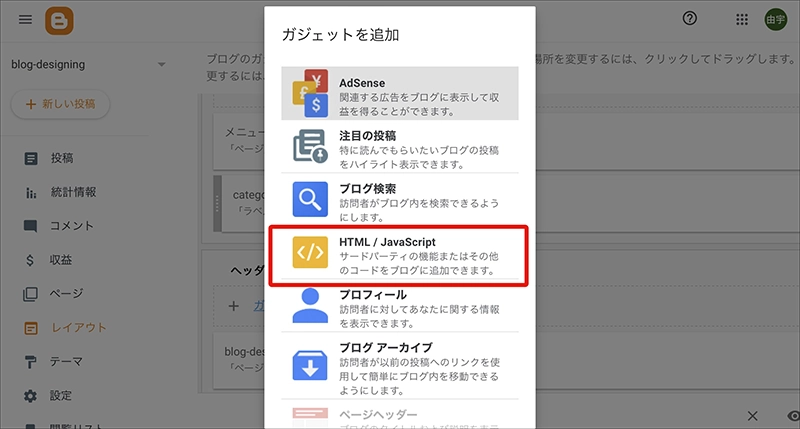
❶ Blogger管理画面➡レイアウト➡+ガジェットを追加 を押す。

❷ ガジェットを追加➡HTML/JavaScriptを追加

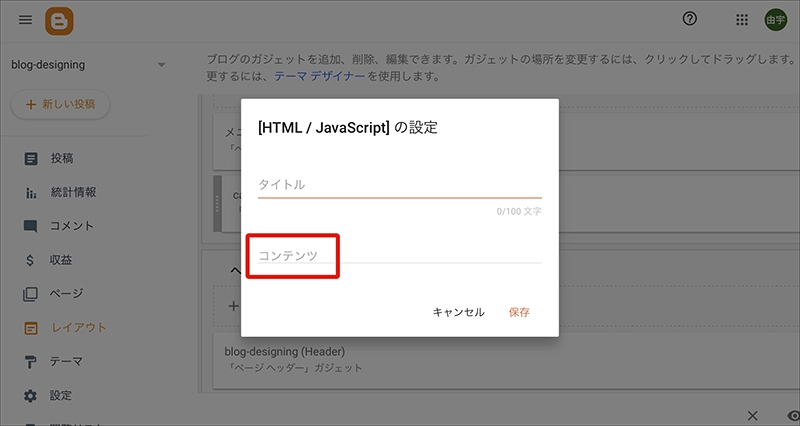
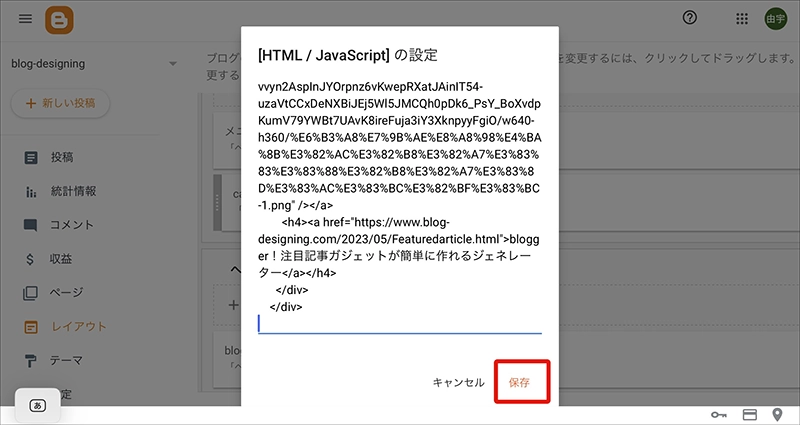
❸ コンテンツ部分に 注目ガジェットジェネレーターで作成したコードを張り付け
ガジェットのタイトルを付けたい人はタイトルを記載してください。

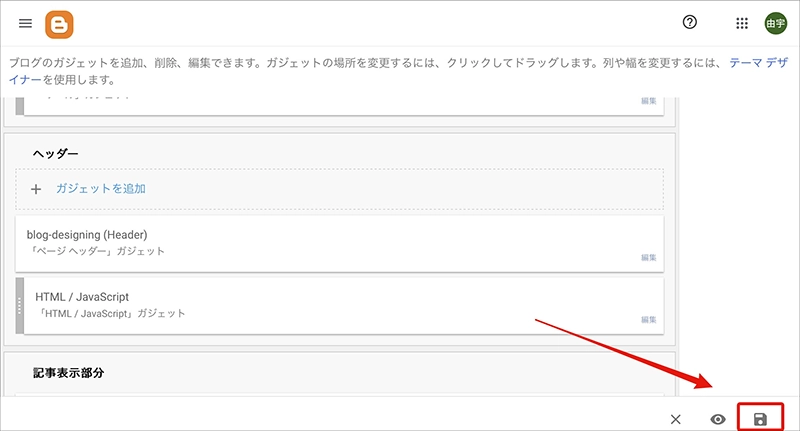
❹ コードを張り付け終わったら右下の保存ボタンを押してください。

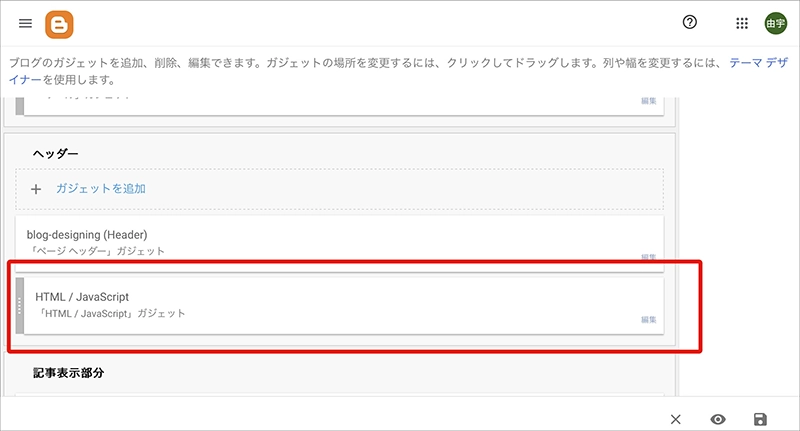
❺ 注目記事ガジェット(追加したHTML/JavaScript ガジェット)の配置位置調整
オススメは『ページヘッダーガジェット』の下にくるようにするのがいいと思います。
ガジェットの左はじの部分をクリック押しっぱなしで移動できます。

❻ 最後に右下のレイアウト保存を押して 自身のblogを確認してください。

Google blogger|注目記事ガジェットのメリット!
・画像を固定して表示しますので、人の目につきやすいので、読まれやすくなる事
・読者が記事を探さなくてもすぐ見つかる事
Google blogger|注目記事ガジェットのデメリット!
・見た目が少しごちゃごちゃする事もある。
・ガジェットの入れ替え等を手動でしなくてはいけない事
ブログを作成するデザインテンプレートを提供しています。
本記事のガジェットジェネレーターと相性のいいおすすめテンプレート
注意事項
このガジェットジェネレータで作成されたコードはご自由にお使いください。
このガジェットジェネレーターは無料で使用できますが、作成したコードを商用利用、ビジネスでの利用、その他の使用方法でのトラブル等はいかなる理由があれど、一切の責任を持てませんのでご了承ください。
Google bloggerを使ってデータを手順通りに設定した場合は正常に表示されますが、他のブログのサービス等での動作確認は行っておりませんのでごめんなさい。
写真、画像やアドレス、ドメイン等本人所有以外の使用はお気をつけくださいませ。
ガジェットで作成され、発信されている投稿の内容や広告等は提供されている方の責任になりますのでご了承くださいませ。
まとめ
・ガジェットジェネレーターの使い方
と解説させて頂きました。
設定方法等わかって頂けたと思います。
デメリットの手動で入れ替えなくてはいけないというのは、メリットでもあるのでちょっと自分でも微妙かなと思う部分ではあるのですがあえてデメリットのほうにさせて頂きました。
ブログの表示される画像、ブログの見た目等、やはり見やすくする等、こだわりたい部分だと思います。そんなブログサービスが提供されていたらいいなと思ったのですが、bloggerではなかったので自作しました。
しかし、無料ブログサービスなのにbloggerは、どんだけでも改造できてしまう感じなので、逆にやれる事が多すぎて難しいのかもしれませんと思いました、そんなbloggerアプリみたいなジェネレーターをもっともっとたくさん作成していきます。
blogger以外を使われている方にとってもいいブログサービスになるように投稿しますので見ていただけたらです。
日本の全てのブログ ユーザーの助けになれるように日々楽しみながら精進していきます。


512x.webp)





.webp)
0 件のコメント:
コメントを投稿